obnizのフォーラムは新しいシステムに移行しております。
新しいフォーラムはこちらになりますobnizアプリクラウド実行時のcanvasフォントの適用の不具合について
-
現在obniz Board 1Yにてhtml上のcanvasで文字や図を描画し、その内容をSPI接続のディスプレイに描画するプログラムを、obniz開発者コンソール上で作成していて、ブラウザ実行では問題なく動作しております。
しかし、いざクラウド実行の設定(online時実行)をして、テストをすると、文字の色、サイズ、位置等は問題なく適用されるのですが、フォントだけが適用されない(すべてArialの)状態です。何か解決方法はないでしょうか?↓プログラム例(一部省略)
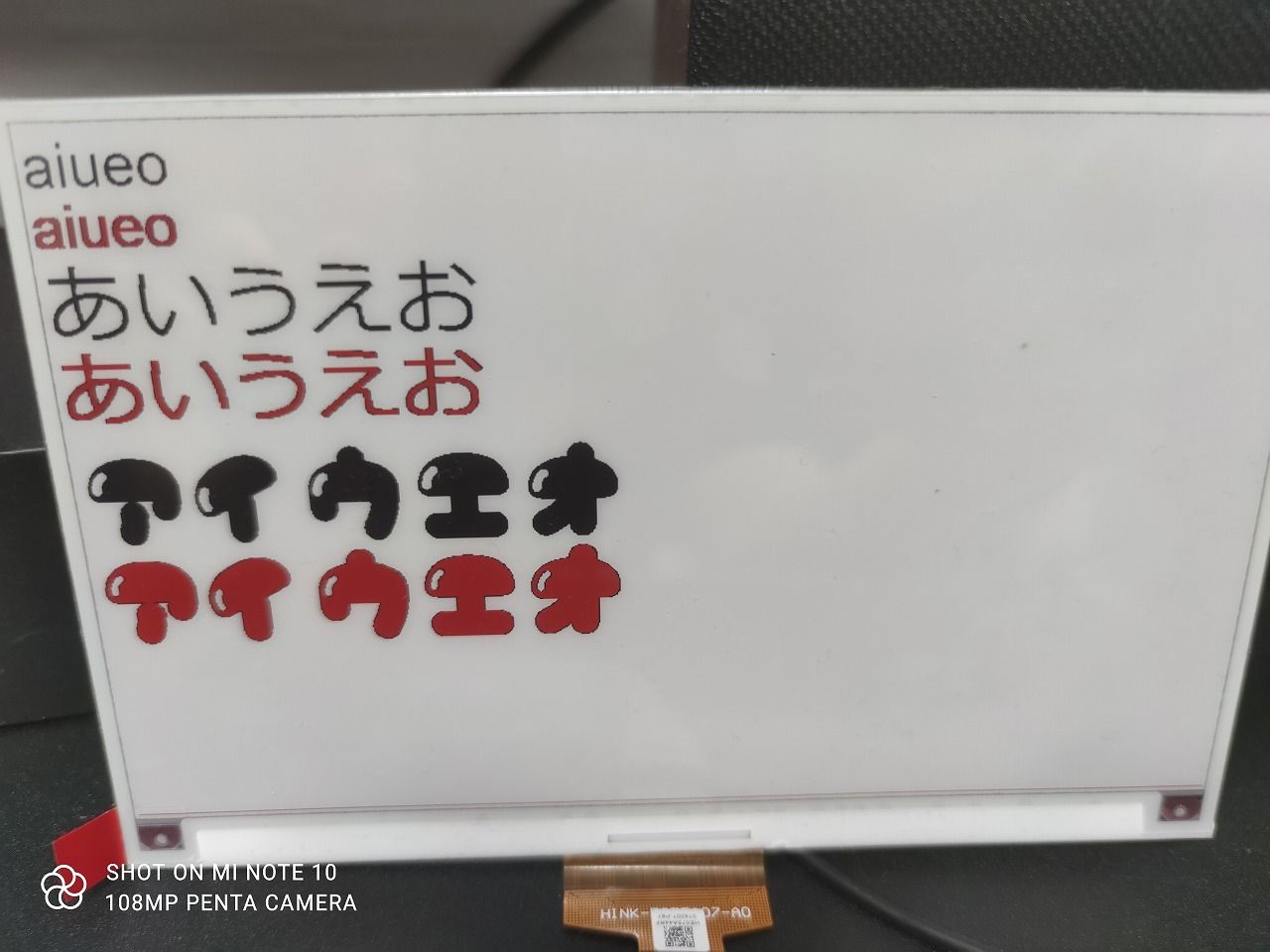
<html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/> <link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet"/> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://unpkg.com/obniz@3.x/obniz.js" crossorigin="anonymous"></script> </head> <body> <center><canvas id="canvas"></canvas></center> <script> var obniz = new Obniz("OBNIZ_ID_HERE"); const canvas = document.getElementById("canvas"); //キャンバスのElementを取得 canvas.width = 880;//横幅設定 canvas.height = 528;//縦の幅設定 const ctx = canvas.getContext("2d");//キャンバス描画オブジェクトを取得 ctx.fillStyle = "Black"; //文字色 黒色 ctx.font = "40px Arial"; //40px のフォントArial ctx.fillText("aiueo", 0,40); //X=0,Y=40に「aiueo」を描画 ctx.fillStyle = "Red" //文字色 赤色 ctx.fillText("aiueo", 0,80); //X=0,X=80に「aiueo」を描画 ctx.fillStyle = "Black"; //文字色 黒色 ctx.font = "60px Avenir"; //40px のフォントAvenir ctx.fillText("あいうえお", 0,140); //X=0,Y=0に「あいうえお」を描画 ctx.fillStyle = "Red" //文字色 赤色 ctx.fillText("あいうえお", 0,200); //X=0,X=40に「あいうえお」を描画 ctx.fillStyle = "Black"; //文字色 黒色 ctx.font = "80px Nikukyu"; //60px のGoogleFonts「Nikukyu」 ctx.fillText("アイウエオ", 0,280); //X=0,X=100に「アイウエオ」を描画 ctx.fillStyle = "Red" //文字色 赤色 ctx.fillText("アイウエオ", 0,360); //X=0,X=160に「アイウエオ」を描画 obniz.onconnect = async function () { //SPI接続のディスプレイにcanvasを読み取って描画するプログラム(省略) }↓ブラウザ実行時

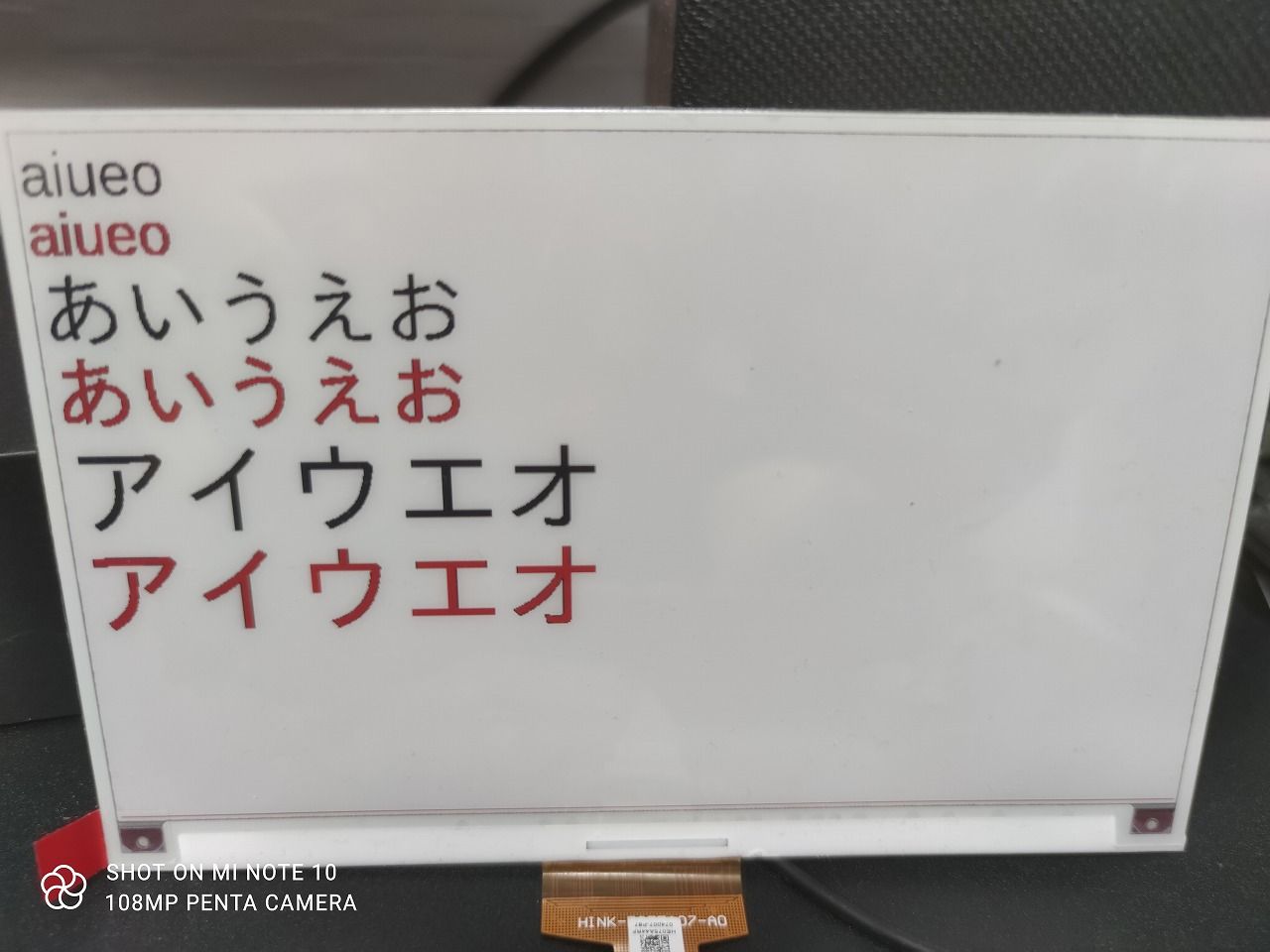
↓クラウド実行時

-
クラウド実行時にフォントが読み込めていないと思われます。
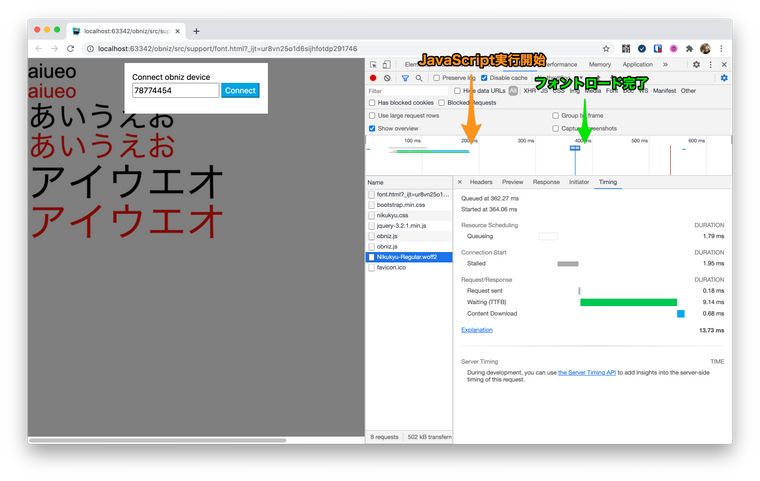
実際に実行してみたところ、フォントの読み込みが遅延するために、ctx.font関数を呼び出したときにはまだフォントデータが存在していないようです。
通常はキャッシュが有効になってるために読み込みの遅延が起きず、リロードするとあるように見えますが、キャッシュなしのリロードを行うと再現します。
描画前にフォントを読み込むためにはいくつか方法があります。
-
<script>タグよりも上に書かれたHTML上でそのフォントを使用する(ブラウザがこの時点でフォント読み込むまで待機します)
-
フォントのロードを監視してロード完了きっかけに描画を開始する
-
JavaScript上でフォントをロードするようにし、それが完了したときに描画を開始する
これらを試してみたていただければと思います
-