obnizのフォーラムは新しいシステムに移行しております。
新しいフォーラムはこちらになります赤外線リモコン
-
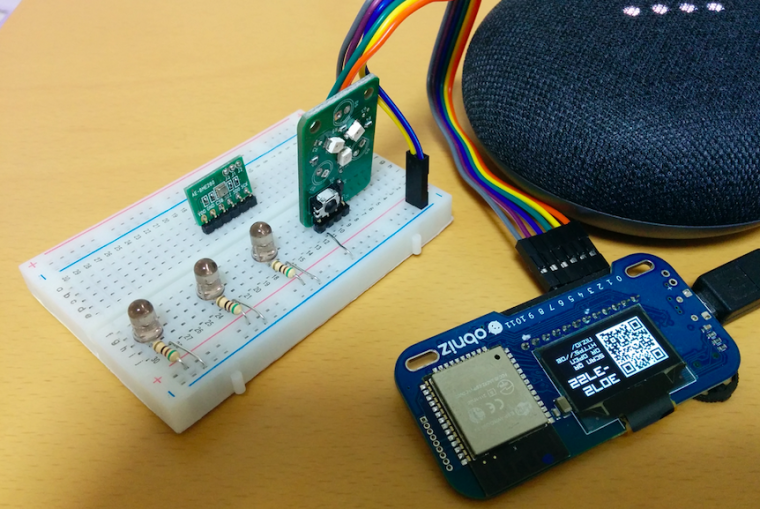
ブレッドボードでLEDに配線して確認したところ,安定して動作するようになりました.
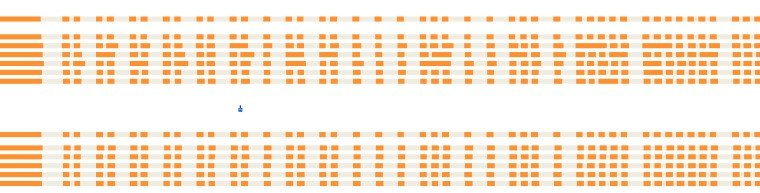
1行目が学習したデータ,2行目から学習した信号をLEDから送出してIRセンサで受信したデータです.また,上段がLEDをIRモジュール上に実装したときのデータ,下段がブレッドボード上に実装したときのデータです.また,配線したブレッドボードの写真を添付しておきました.
学習したデータをスクリプトに書き込んでいくと,2セットまでは問題がないのですが,3セット目を書き込むとスクリプトがセーブできなくなります.文字数に制限があるのでしょうか.あるいは1行に書き込める文字数に制限があるのでしょうか.


-
@Takayuki-Oe 素晴らしいレポートですね!ありがとうございます。
IRモジュールは改善の必要がありますね。これから再設計を行います。
回路ですのでライブラリと違ってすぐには出せないのですが、早めにリリースできるように致します。プログラムにはある程度上限の容量が決めてあるのですが、IR情報のような長いものが収納できないのは良くないと思うので、上限をあげられないか検討致します。
ありがとうございます。
-
適当な文字数で改行すると2セットを超えてもセーブできました.少し面倒ですが,エディタを使って,1行の文字数が制限されるようにして回避します.
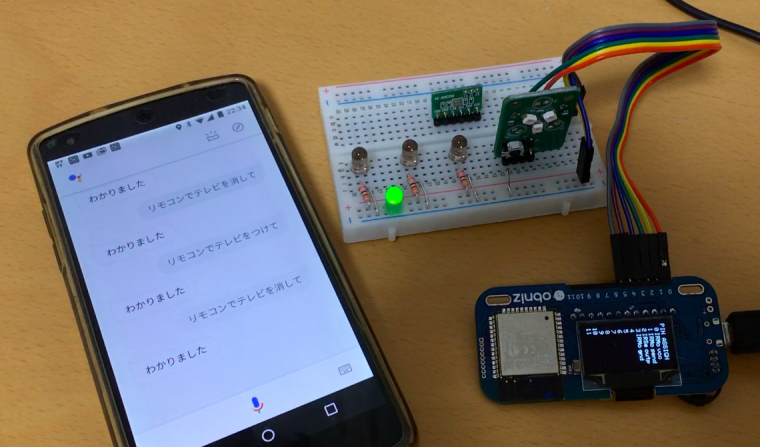
グーグルアシスタント,IFTTTと連携させて,設定したイベントを起動させるようにしているのですが,Obnizの初期状態(マトリックスコードが表示されている)状態からは,ほとんど失敗なく赤外線で機器を操作できるのですが,一度起動して,初期状態に戻る前にイベントを起動させると,ほとんど失敗します.
この2つの状態でイベントを起動させたときの動作に違いがありますか?
その回避のために,実行後ただちに初期状態に戻す方法はありますか?
-
@Takayuki-Oe 同じ文字数でも1行に多い文字が入るとうまくいかないのですね。かしこまりました。
ちなみにIRModuleですが、LEDを5mmのものに変更し、受信側も変更した状態で次のリリースを行います。詳細な情報ありがとうございました。とても助かりました。
QRに戻っていないということは別プロセスが起動中ということになります。
obnizのWebhookによるサーバーレス実行では1つ前が終了していなくても次のが来た場合それも起動されます。
したがって、QRに戻る前に次のWebhookが呼ばれると2つのプログラムが同時にサーバー上で実行されて2つともからobnizに指令が行くため期待した動きにならない可能性があります。正確にやるにはロックのような仕組みを入れる必要がありますが、おっしゃる通り早く初期状態に戻すのも手です。
done()関数を呼ぶことで早く終了させられます。
https://obniz.io/doc/about_event
呼ばれない場合は30秒タイムアウトを待つことになります。すでにdoneを呼ばれていてそれより早くしたい場合、obnizとの接続をjavascript内で自分から切ることで、僅かですがより早く切断することができます。
https://obniz.io/doc/sdk/doc/connection
よろしくおねがいします。
-
ありがとうございました.安定して動作するようになりました.
*緑のLEDを赤外線LEDと並列に配線してインジケータにしています.

サンプルのプログラムをよく解読もできずに組み合わせているので,done()の使いかたや動作しているのかは,よくわかりませんでした.また,学習したデータが長くて,スクリプトに埋め込むのが大変なので,テレビなどの使うボタンがたくさんある機器への適用は断念しました.
<!-- IR remote controll with google home and IFTTT -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.13.1/obniz.js"></script>
</head>
<body><script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {if (typeof req === "object") {
var module = obniz.wired('IRModule', { vcc: 0, send: 1, recv: 2, gnd: 3 });
module.dataSymbolLength = 0.05;if(req.body.tv) { module.send([ 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, // omitted 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 ]); } else if (req.body.fan) { module.send([ 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, // omitted 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 ]); }}
if (typeof on === "function") { done();}
}
</script>
</body>
</html>
-
@Takayuki-Oe 安定して動作したとのことよかったです。
ちなみに配列が長い件ですが、マイページからjavascriptのファイルを作っていただいてその中に配列を入れてしまい、
それをscriptタグで読み込むという方法であれば、少ないコードでうまくまとめられるかと思います。また、doneのところですが
if (typeof done === "function") { done(); }このようにしていただけるとうまく呼べます。
-
ありがとうございます.
if ( typeof done === "function" )
{ done();
}たぶん,そのほうが正しいと感じていましたが,type of done === "function" だと,Saveするときはエラーにならないのですが,スクリプトは実行されなくなります.
JavaScriptがよくわかっていないこともあって,この手のナゾは多いです.
-
@Takayuki-Oe ちなみに出るエラーは「
doneが無いよ」といったエラーでしょうか。
ここで行っているのは通常doneという関数はないのですが、webhookからobnizのサーバー内で起動した時にdoneが存在し呼べるようになるため
普通に自分で動かしたときでも、webhookからサーバー内で動かしたときでもうまく動けるようにこうなっています。ただ、
if(typeof done === "function")の段階でもdoneがないと判定されればここでエラーになってしまうので、そのように解釈される場合があるのかもしれません。
-
グーグル・アシスタントとIFTTTを連携させて,Webhookでobnizのイベントを起動していて,IFTTTのWhat do you want the Assistant to say in response?で設定したレスポンスは正常に返っていますが,obnizのモニタは変化せず初期状態のままです.エラーは出ているかどうかがわかりません.また,WebhookのURLにブラウザでアクセスしてみると,正常に動作しているときも,動作しないとき( if(typeof done === "function"になっているとき )のいずれも{"status":"OK"}の表示が出ています.
グーグル・アシスタント,IFTTTなど複数が連携してしているので,どこに問題があるのかを特定するのに,とても時間がかかりませした.たとえば,ブラウザから,request bodyを送り,イベントを起動させることができれば,この部分の違いからくることに早く気づけたのですが,その方法がわかりませんでした.
-
@Takayuki-Oe それはご不便をおかけしました。
request bodyを送るのは多少面倒ですが、querystringでしたら比較的容易です。ブラウザにて
https://{webhookのりんく}?aiueo=kakikukeko
というリンクを開くことでプログラムが起動します。そして、
console.log(req.query.aiueo); // => kakikukekoが表示
このように取得が可能となります。