obnizのフォーラムは新しいシステムに移行しております。
新しいフォーラムはこちらになります赤外線リモコン
-
@Takayuki-Oe ご連絡ありがとうございます。
おっしゃる通りdataSymbolLengthで最適化が最も効果的です。0.12で学習がうまくいくというのはとてもいい情報です!ありがとうございます。
弊社の中でも検証を行ってみます。
-
@Takayuki-Oe said in 赤外線リモコン:
(dataSymbolLength = 0.12;)にすると,ほぼ確実に学習できました.
一度は,この設定で繰り返しテストしても問題なく動作していたのですが,次の日に同じスクリプトで赤外線のコマンドの読み取り,送出すると,dataSymbolLength = 0.12の設定で安定して動作していた機器は動作しなくなり,0.05の設定で動作していた機器のみ動作するようになりました.このとき,スクリプトを保存ができないことがあり,ネットワークへの接続が不安定になっていた可能性があります.いずれにしても,サンプリング周期が変動する可能性があるのでしょうか.
-
今日の調査結果を共有します.
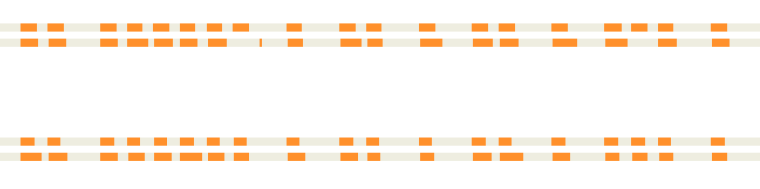
- 学習した信号と,それをLEDから送出してセンサで受信した信号を比較してみました.1/0のアレイをエクセルにペーストして,条件付き書式で1をオレンジ,0をグレーで表示しています.
dataSymbolLength = 0.05の場合(データが長いので全体が表示できていません)
-
それぞれ上の行が学習したデータ,すぐ下の行がそれ送信してセンサで受信したデータです.上の2行(1行目と2行目)が機器が動作しなかったとき,下の2行(3行目と4行目)が動作したときのデータです.
-
まず,学習したデータ(1行目と3行目)を比較すると,機器が動作したときのほうが,”1”のデータの連続する部分がやや短いようですが,ほぼ同じ信号が学習されていることがわかります.
-
次に,学習したデータとそれをLEDから送信してセンサで受信した信号を比較すると,機器が動作しなかったとき(2行目)は,学習したデータどおりになっていないことがわかります.
dataSymbolLength = 0.12の場合
- 一行目が学習したデータ,2行目から4行目が学習したデータを送信してセンサで受信したデータです.繰り返し同じ信号を送信してもセンサで受信している信号は毎回違い,学習したデータとも違うことがわかります.
そのほかの情報
-
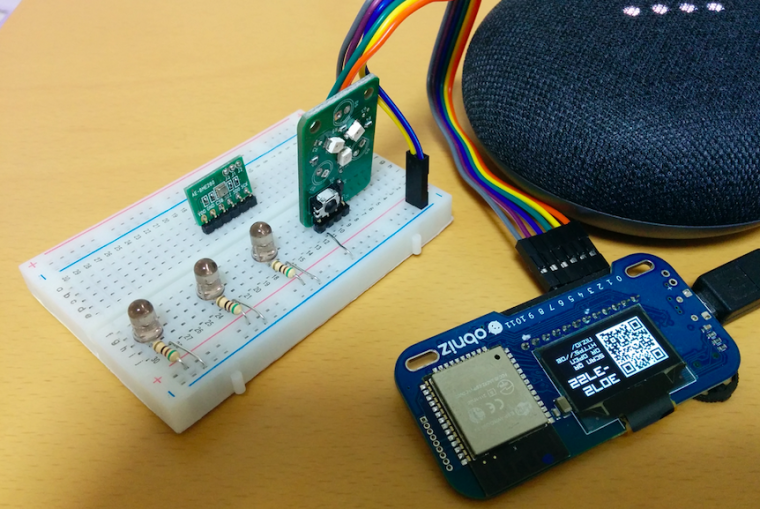
もとから付いているLED(3つの白い直方体)では,輝度が足りないようなので,リモコン用のLED(OSI5LA5113A,λ=940nm)を追加しています.機器の赤外線センサと直接向き合っていなくても,壁などの反射光で受信しているようです.
-
また,スマートホンのカメラで発光したときの色を見ると,もとのLEDは840nmのように思われました.
-
同じスクリプトでも動作しなくなった.と書きましたが,変化点として,Obniz.jsのバージョンを1.12.2から1.13.0に変更していました.確認のため,もとに戻しましたが,状況は変化しませんでした.上のデータは,1.12.2で取得しました.
-
@Takayuki-Oe とても詳細に調べていただきありがとうございます!
ネットワークの影響でサンプリング周期がずれることはないと思うので、環境光の影響を受けている可能性があります。
サンプリング周期が多少ずれたとしても頂いた波形を見る限りかなりの違いがあるので、モジュールの出力自体があまり良いものがでていない可能性があります。
感度が高めのセンサーを使っているので、もしよろしければ暗めの場所などで一度確認いただけないでしょうか。もしくはフィルターが強めのこういった受光モジュールもあります。
http://akizukidenshi.com/catalog/g/gI-04659/
obnizに直接挿して使うことが出来ますので、そちらもお試し下さい。LEDの波長ですが、940nmのものではあります。
光が足りない件について了解です。今後改善できたらと思います。
-
アドバイスありがとうございます.
ブレッドボードで形式が同じ別の赤外線LEDを配線して試してみると,学習した信号と同じ信号が送信されるのが確認できました.この構成だと,サンプリング速度が大きいほど,学習と送出される信号の差がなくなります.
また,LEDが1個だけなので輝度が足りず,機器の受光部に近づける必要がありますが,学習した信号を送出すると,どの機器でも確実に動作するようになりました.
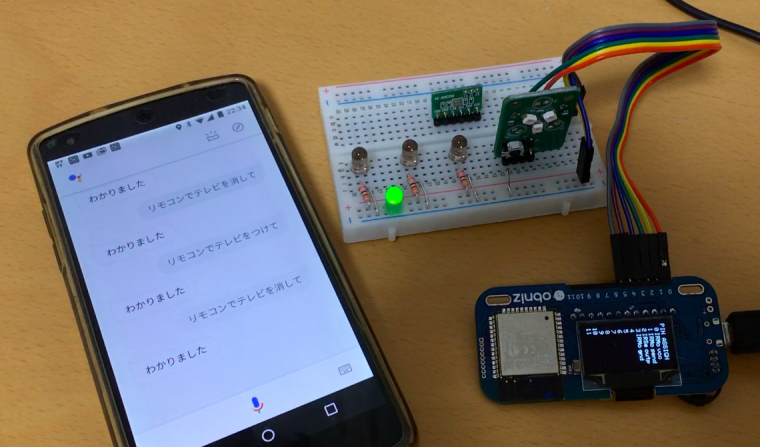
実施しようとしているのは,Googleアシスタントでの音声を使った家電製品の操作です.GoogleアシスタントーIFTTTーWebhookでObnizを起動して,ダミーのLEDをつけるところまでは,実装して動作を確認ずみだったのですが,赤外線リモコンの動作が不安定だったので,実装をあきらめかけていたところでした.
部屋のなかに設置された家電製品を1か所からの赤外線の信号の送出で操作する必要があり,データシートによるとかなり指向性も強いようなので,3個程度の高輝度の赤外線LEDを使う必要があると思われます.次は,IRモジュールから,もとから付いているLEDを除去する,抵抗を調整するといったことを試そうと思います.結果は追ってポストします.
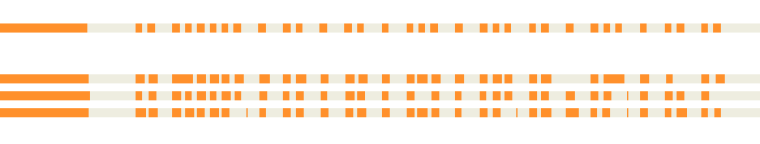
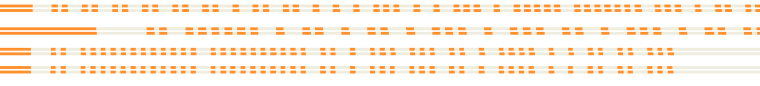
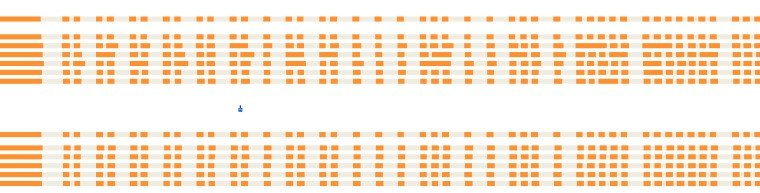
添付は,学習した信号と別のLEDから送出した信号の比較です.それぞれが学習したデータ,プレイバックした信号の受信したデータの組みになっていて,dataSymbolLengthを変えても,リモコンを変えても,学習した信号が確実にプレイバックされているのがわかります.
-
ブレッドボードでLEDに配線して確認したところ,安定して動作するようになりました.
1行目が学習したデータ,2行目から学習した信号をLEDから送出してIRセンサで受信したデータです.また,上段がLEDをIRモジュール上に実装したときのデータ,下段がブレッドボード上に実装したときのデータです.また,配線したブレッドボードの写真を添付しておきました.
学習したデータをスクリプトに書き込んでいくと,2セットまでは問題がないのですが,3セット目を書き込むとスクリプトがセーブできなくなります.文字数に制限があるのでしょうか.あるいは1行に書き込める文字数に制限があるのでしょうか.
-
@Takayuki-Oe 素晴らしいレポートですね!ありがとうございます。
IRモジュールは改善の必要がありますね。これから再設計を行います。
回路ですのでライブラリと違ってすぐには出せないのですが、早めにリリースできるように致します。プログラムにはある程度上限の容量が決めてあるのですが、IR情報のような長いものが収納できないのは良くないと思うので、上限をあげられないか検討致します。
ありがとうございます。
-
適当な文字数で改行すると2セットを超えてもセーブできました.少し面倒ですが,エディタを使って,1行の文字数が制限されるようにして回避します.
グーグルアシスタント,IFTTTと連携させて,設定したイベントを起動させるようにしているのですが,Obnizの初期状態(マトリックスコードが表示されている)状態からは,ほとんど失敗なく赤外線で機器を操作できるのですが,一度起動して,初期状態に戻る前にイベントを起動させると,ほとんど失敗します.
この2つの状態でイベントを起動させたときの動作に違いがありますか?
その回避のために,実行後ただちに初期状態に戻す方法はありますか?
-
@Takayuki-Oe 同じ文字数でも1行に多い文字が入るとうまくいかないのですね。かしこまりました。
ちなみにIRModuleですが、LEDを5mmのものに変更し、受信側も変更した状態で次のリリースを行います。詳細な情報ありがとうございました。とても助かりました。
QRに戻っていないということは別プロセスが起動中ということになります。
obnizのWebhookによるサーバーレス実行では1つ前が終了していなくても次のが来た場合それも起動されます。
したがって、QRに戻る前に次のWebhookが呼ばれると2つのプログラムが同時にサーバー上で実行されて2つともからobnizに指令が行くため期待した動きにならない可能性があります。正確にやるにはロックのような仕組みを入れる必要がありますが、おっしゃる通り早く初期状態に戻すのも手です。
done()関数を呼ぶことで早く終了させられます。
https://obniz.io/doc/about_event
呼ばれない場合は30秒タイムアウトを待つことになります。すでにdoneを呼ばれていてそれより早くしたい場合、obnizとの接続をjavascript内で自分から切ることで、僅かですがより早く切断することができます。
https://obniz.io/doc/sdk/doc/connection
よろしくおねがいします。
-
ありがとうございました.安定して動作するようになりました.
*緑のLEDを赤外線LEDと並列に配線してインジケータにしています.

サンプルのプログラムをよく解読もできずに組み合わせているので,done()の使いかたや動作しているのかは,よくわかりませんでした.また,学習したデータが長くて,スクリプトに埋め込むのが大変なので,テレビなどの使うボタンがたくさんある機器への適用は断念しました.
<!-- IR remote controll with google home and IFTTT -->
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.13.1/obniz.js"></script>
</head>
<body><script>
var obniz = new Obniz("OBNIZ_ID_HERE");
obniz.onconnect = async function () {if (typeof req === "object") {
var module = obniz.wired('IRModule', { vcc: 0, send: 1, recv: 2, gnd: 3 });
module.dataSymbolLength = 0.05;if(req.body.tv) { module.send([ 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, // omitted 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 ]); } else if (req.body.fan) { module.send([ 1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1, // omitted 0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0 ]); }}
if (typeof on === "function") { done();}
}
</script>
</body>
</html>
-
@Takayuki-Oe 安定して動作したとのことよかったです。
ちなみに配列が長い件ですが、マイページからjavascriptのファイルを作っていただいてその中に配列を入れてしまい、
それをscriptタグで読み込むという方法であれば、少ないコードでうまくまとめられるかと思います。また、doneのところですが
if (typeof done === "function") { done(); }このようにしていただけるとうまく呼べます。
-
ありがとうございます.
if ( typeof done === "function" )
{ done();
}たぶん,そのほうが正しいと感じていましたが,type of done === "function" だと,Saveするときはエラーにならないのですが,スクリプトは実行されなくなります.
JavaScriptがよくわかっていないこともあって,この手のナゾは多いです.
-
@Takayuki-Oe ちなみに出るエラーは「
doneが無いよ」といったエラーでしょうか。
ここで行っているのは通常doneという関数はないのですが、webhookからobnizのサーバー内で起動した時にdoneが存在し呼べるようになるため
普通に自分で動かしたときでも、webhookからサーバー内で動かしたときでもうまく動けるようにこうなっています。ただ、
if(typeof done === "function")の段階でもdoneがないと判定されればここでエラーになってしまうので、そのように解釈される場合があるのかもしれません。
-
グーグル・アシスタントとIFTTTを連携させて,Webhookでobnizのイベントを起動していて,IFTTTのWhat do you want the Assistant to say in response?で設定したレスポンスは正常に返っていますが,obnizのモニタは変化せず初期状態のままです.エラーは出ているかどうかがわかりません.また,WebhookのURLにブラウザでアクセスしてみると,正常に動作しているときも,動作しないとき( if(typeof done === "function"になっているとき )のいずれも{"status":"OK"}の表示が出ています.
グーグル・アシスタント,IFTTTなど複数が連携してしているので,どこに問題があるのかを特定するのに,とても時間がかかりませした.たとえば,ブラウザから,request bodyを送り,イベントを起動させることができれば,この部分の違いからくることに早く気づけたのですが,その方法がわかりませんでした.
-
@Takayuki-Oe それはご不便をおかけしました。
request bodyを送るのは多少面倒ですが、querystringでしたら比較的容易です。ブラウザにて
https://{webhookのりんく}?aiueo=kakikukeko
というリンクを開くことでプログラムが起動します。そして、
console.log(req.query.aiueo); // => kakikukekoが表示
このように取得が可能となります。
SUGGESTED TOPICS
-
group29khoinghiep
Beginner Questions/Discussion • 2021年10月19日 7:32 • lamtrancl123456 2021年10月19日 7:32 -
ブロックプログラムでIRモジュールのオプションを渡したい
Beginner Questions/Discussion • 2021年9月11日 12:49 • 門脇 勇 2021年9月13日 13:40 -
パーツライブラリを作りたい
Beginner Questions/Discussion • 2021年10月4日 12:30 • 門脇 勇 2021年10月9日 12:09 -
ブロックプログラムのプログラム間コピー
Beginner Questions/Discussion • 2021年9月11日 23:20 • 門脇 勇 2021年9月13日 13:47 -
サーボモーターを動かそうとすると。
Beginner Questions/Discussion • 2021年10月11日 23:20 • 吉川 靖育 2021年11月1日 9:51 -
自分のパーツライブラリが作成できない
Beginner Questions/Discussion • 2021年7月8日 9:04 • Hola 2021年7月28日 10:45 -
IRModule の start と send
Beginner Questions/Discussion • 2021年10月24日 7:12 • 門脇 勇 2021年10月24日 7:12 -
Error: Error module=4 func=2 err0=0 returned=3
Beginner Questions/Discussion • 2021年7月28日 10:53 • Hola 2021年7月31日 3:20