開発コンソールにログインする時、ログイン画面の上部にあるメールアドレス、パスワード欄ではログインできず、「その他→メールでログイン」に移動してそこでログインしなければなりません。
質問1:移動しなくてもログインできるように変更する方法はありますか。
質問2:こうなるのはアカウントを作るときに選んだ方法によるのでしょうか。こうならない作成方法はどれでしょうか。
開発コンソールにログインする時、ログイン画面の上部にあるメールアドレス、パスワード欄ではログインできず、「その他→メールでログイン」に移動してそこでログインしなければなりません。
質問1:移動しなくてもログインできるように変更する方法はありますか。
質問2:こうなるのはアカウントを作るときに選んだ方法によるのでしょうか。こうならない作成方法はどれでしょうか。
関連する話ですが、
ブロックプログラムのサンプルプログラムを開く簡単な方法はあるでしょうか?
マイページにはブロックプログラムのサンプルプログラムのリンクが見当たりません。下記の手順を踏めば表示できますが、回りくどい気がします。
マイリストでobniz idをクリック
JavaScript版のサンプルプログラムが表示される
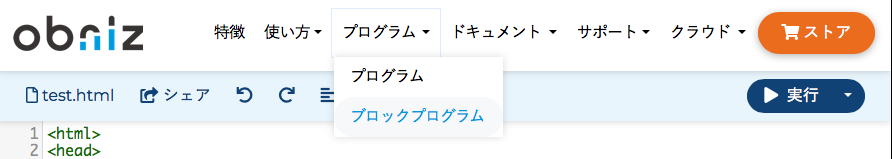
メニュー プログラム > ブロックプログラム を選択
ファイル名が .html から .xml に変わり、ブロックプログラムが表示される
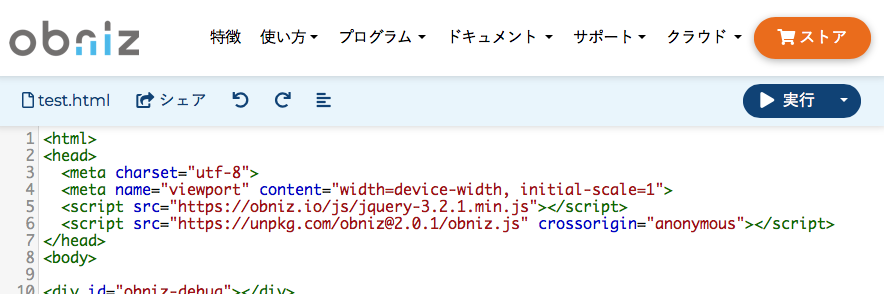
例えばtest.htmlをプログラム編集画面で開いていたとします。

メニューでブロックプログラムを選択します。

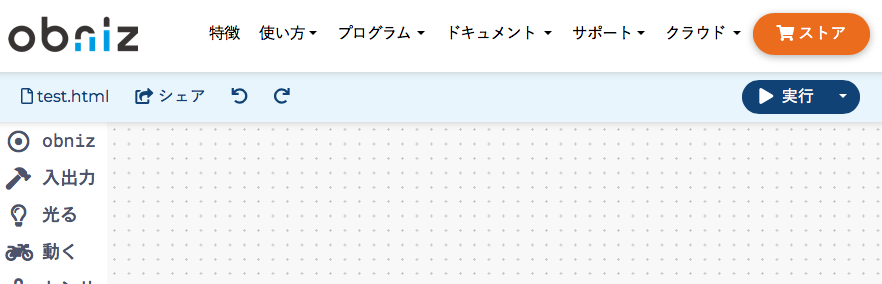
すると空白のブロックプログラム画面が開きます。ファイル名はtest.htmlのままです。

この状態でブロックを配置して保存すると、test.htmlにブロック配置のxmlデータが書き込まれますが、それで問題ないのでしょうか。
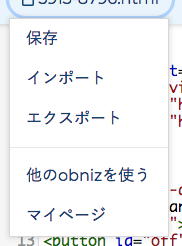
プログラム編集画面で左上のファイル名(○○○○.html)部分をクリックするとメニューが表示され、選択肢の1つとして「他のobnizを使う」があります。
これを選択すると、obniz id入力用のダイアログが出てきて、obniz idを指定すると、そのobniz idのobnizのサンプルプログラム(1234-5678.htmlというようなファイル名)が表示されます。
このプログラムを起動した場合、obniz id入力ダイアログが出てきたり、コードに直書きされているobnizが起動されます。
「他のobnizを使う」というよりも「他のobnizのサンプルプログラムを開く」という動作に思えるのですが、それであってますか?

obniz.ioのトップ画面でメニュー
プログラム > プログラム
を選択した時に開かれるプログラムはどういう法則で決まるのでしょうか。
いろいろいじっていると下記のケースがあるようです。
・自分のサンプルプログラムが開く(1234-5678.htmlのようなファイル)
・自分で作成したプログラムが開く
・他の人のプログラム(そのプログラムを開いた後でプログラム>プログラムを選択した場合)
それから プログラム > プログラム を選択した際にobniz-ID入力ダイアログがポップアップする場合としない場合がありますが、どういう条件でポップアップするのでしょうか。
他の人のプログラムを開いている場合、編集はできますが書き込みできないようになっています。書き込み操作をする前に、開かれているプログラムが自分の物か他の人の物か判別することはできるのでしょうか。URL以外に判別できるところは画面上にない気がします。
回答いただきありがとうございます。
pause状態でanimationを定義できるといいですね。
ステッピングモーターを制御する場合、現在のanimation機構だと使いにくい部分がもう1つあります。
ステッピングモーターを使う多くの場面では、モーターを何度回転するかを正確に制御したい場合が多いです。その場合、animationで指定したIOシーケンスを「1回だけ」とか「n回」とか回数を指定して実行する必要があります。
現在のanimation機構だと実行回数を指定できないので、上記のようなプログラムを書けません。
実行回数を指定してanimationを起動できると嬉しいです。
ステッピングモーターを制御する簡単なプログラムを書こうとしています。
io:animationを使って回転を制御するのですが、io:animationの使い方がわからない部分があります。
プログラムの概要
web画面に、"clockwise"、"counter"、"stop"という3つのボタンがあり、それらを押すと"時計回り"、"反時計回り"、"停止"という動作をする。
プログラムの主要部は次の通り:
var clockwiseAnimation = [ 時計回りのanimation定義 ];
var counterAnimation = [ 反時計回りのanimation定義];
obniz.io.animation("clockwise", "loop", clockwiseAnimation);
obniz.io.animation("clockwise", "pause");
obniz.io.animation("counter", "loop", counterAnimation);
obniz.io.animation("counter", "pause");
$('#clockwise').click(function () {
console.log("clocwise");
obniz.io.animation("counter", "pause");
obniz.io.animation("clockwise", "resume");
});
$('#counter').click(function () {
console.log("counter");
obniz.io.animation("clockwise", "pause");
obniz.io.animation("counter", "resume");
});
$('#stop').click(function () {
console.log("stop");
obniz.io.animation("clockwise", "pause");
obniz.io.animation("counter", "pause");
});
質問
現在のプログラムでは、animationを定義するときに
obniz.io.animation("clockwise", "loop", clockwiseAnimation);
obniz.io.animation("clockwise", "pause");
というように、"loop"直後に”pause"を行なっていますが、一瞬動きそうで気持ち悪いコードになっています。この部分は他の書き方ができるでしょうか。
もし2つのanimationを同時にresumeしてしまった場合、何が起きるのでしょうか。
obniz.io.animation("clockwise", "resume");
obniz.io.animation("counter", "resume");
python SDKを使ってみようと思ってmacで
pip install obniz
を実行したところ書きのエラーが出ました。websocketsライブラリが見つからないというエラーメッセージです。
fukui$ pip install obniz
Collecting obniz
Downloading https://files.pythonhosted.org/packages/04/e1/8eb00585c806277c059eab747b1ef2ac3ad6f4dc32bfe1670ff6cc948305/obniz-0.1.0.tar.gz (40kB)
100% |████████████████████████████████| 40kB 2.4MB/s
Collecting pyee==5.0.0 (from obniz)
Downloading https://files.pythonhosted.org/packages/8e/06/10c18578e2d8b9cf9902f424f86d433c647ca55e82293100f53e6c0afab4/pyee-5.0.0-py2.py3-none-any.whl
Collecting websockets==7.0 (from obniz)
Could not find a version that satisfies the requirement websockets==7.0 (from obniz) (from versions: 1.0, 2.0, 2.1, 2.2, 2.3, 2.4, 2.5, 2.6, 2.7, 3.0, 3.1, 3.2, 3.3, 3.4, 4.0.1, 5.0, 5.0.1)
No matching distribution found for websockets==7.0 (from obniz)
使用しているpythonは、pyenvでインストールしたpython2.7.15です。
パーツライブラリの7 Segment LEDの説明部分にfritzingの配線図があります。その図だとobnizに直接配線していますが、実際には電流制限抵抗が必要となる場合がほとんどだと思います。
解説いただきありがとうございます。状況がわかりました。
状況:
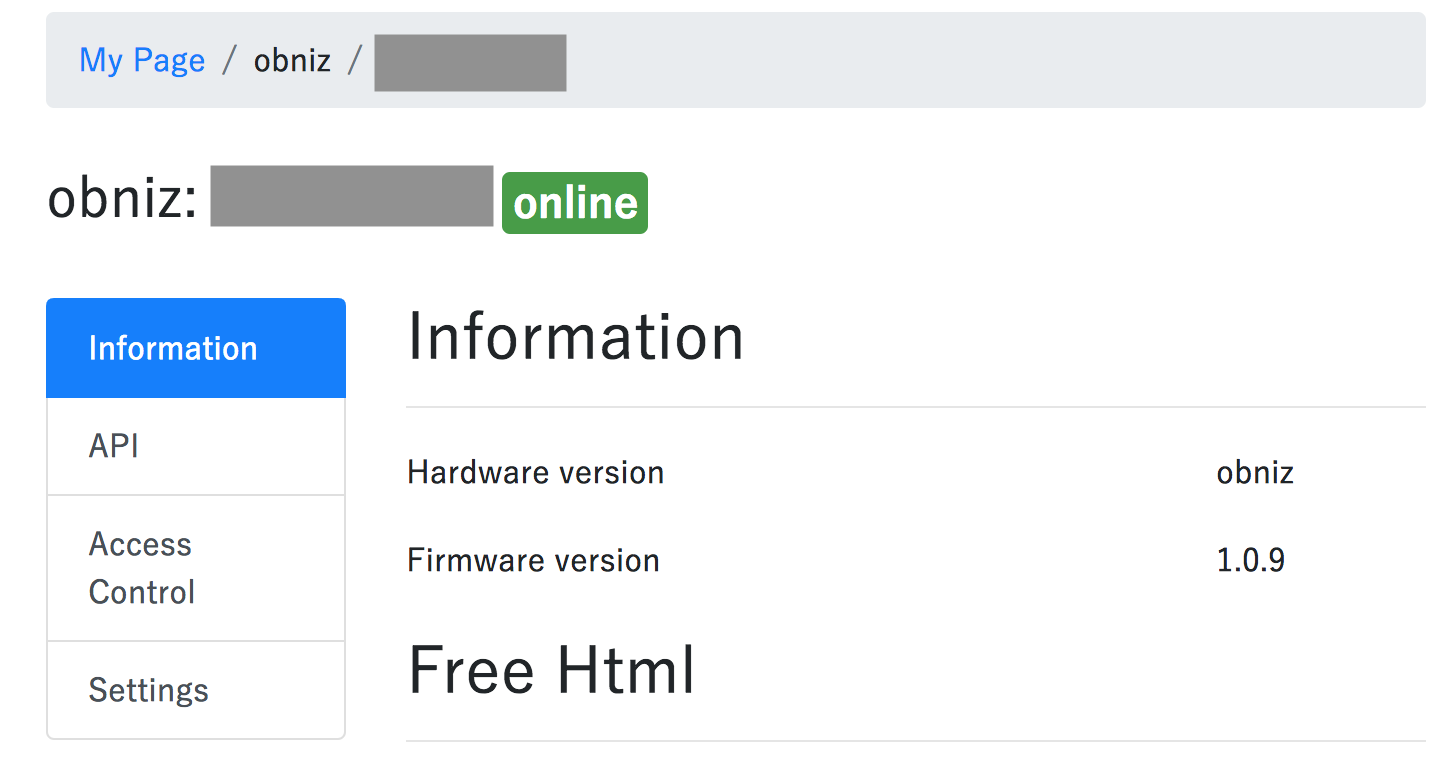
現在のファームウェアが1.0.9だとします。

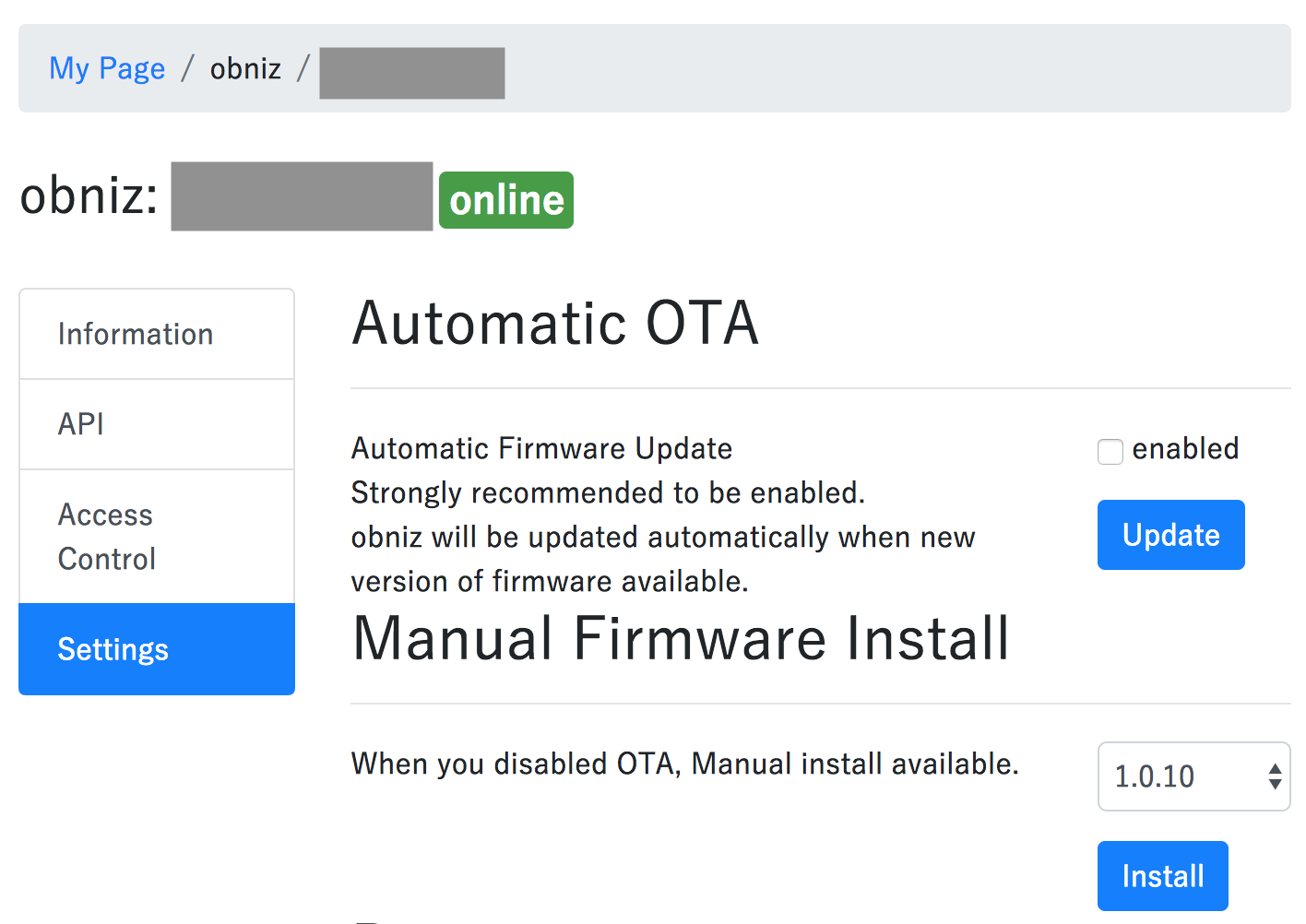
Settingsページに遷移し、1.0.10をインストールします。

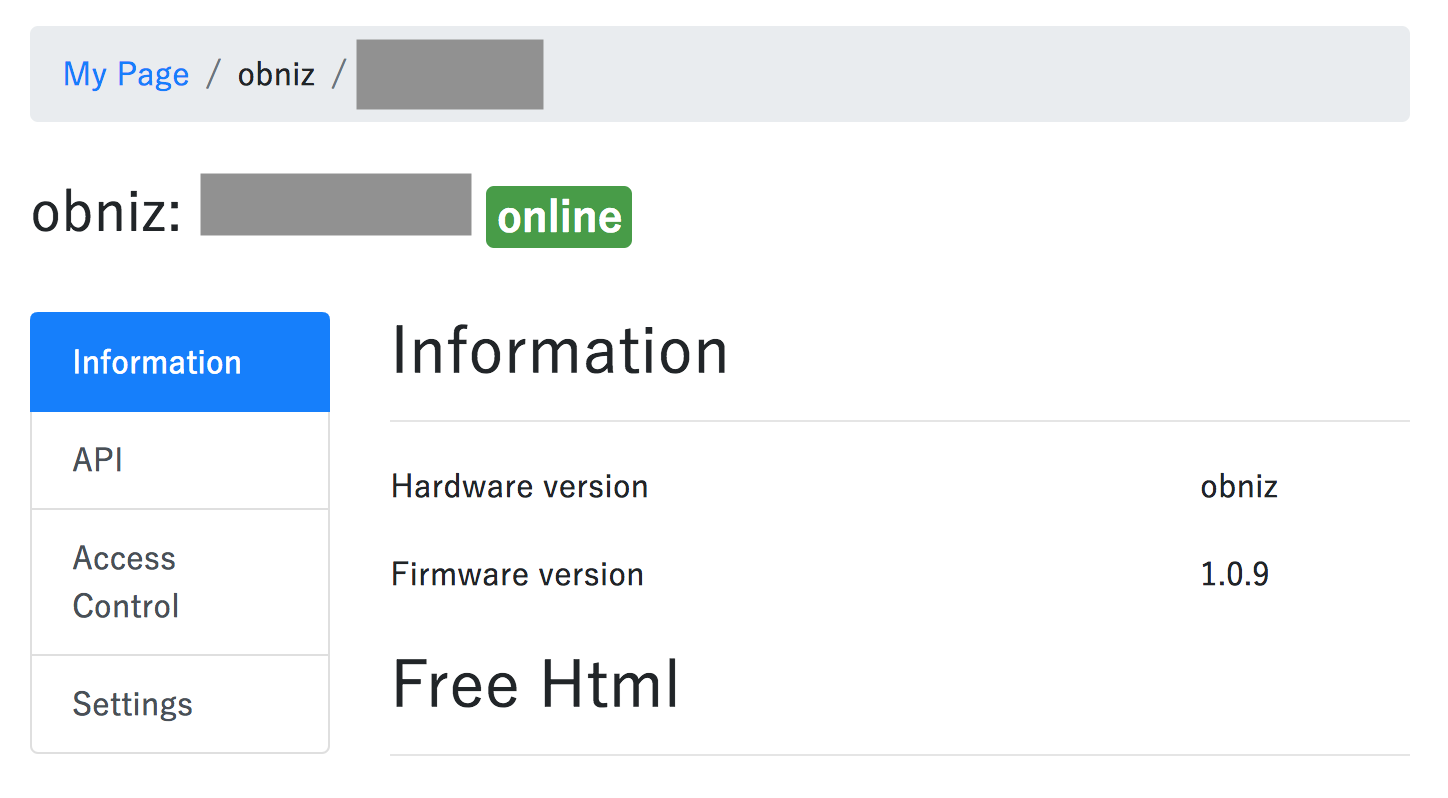
インストールが完了するとwebページが自動的にInformationページに遷移します。
この時表示されているバージョンはアップデート前のものです。

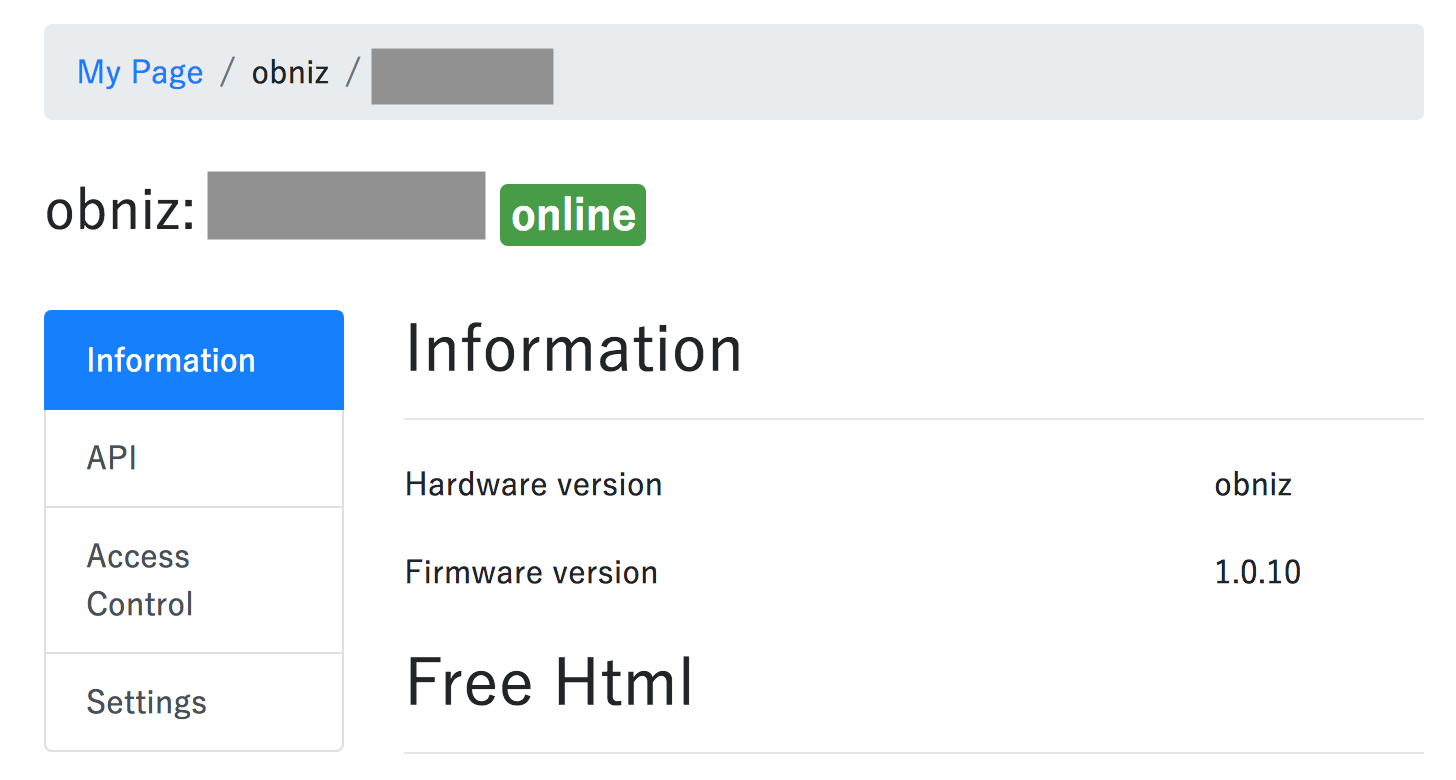
webページをリロードするとアップデート後のバージョンが表示されます。

発生環境:
症状が発生するのを確認したのは、macのchromeとsafariです。他のブラウザは試していません。
影響:
アップデートに失敗したと思って、もう1回アップデートしてしまう。
プログラム作成画面の左上にあるファイル一覧では、リストの最後に「新規作成」ボタンがあります。ファイルの数が増えてくると、新規作成の時一番下までスクロールしなければならないので手間がかかります。ボタンがリストの先頭にあるとすぐ押せて使い易いと思います。
優先度はそれほど高くない要望です。
Peripheral ADについて2点教えげください。
2.に関して:
APIリファレンスには「30 samples/secかそれ以下で」という記述があります。繰り返しgetWait()を呼び出す場合、この制限以下になるように呼び出し間隔を空ける必要がありますか。それとも気にしなくていいですか?
また、Callback関数を使う場合は、そもそもサンプリングレートを指定できないので、制限を気にする必要がないという理解で合っていますか。
情報ありがとうございます。
console-log-divを試してみます。
プログラムは変更しないで単に実行してもらうだけならobniz cloudでできることに今気がついたので、ハンズオンはそれで最低限なんとかなりそうです。
・私の公開ページを開いてもらう。 https://obniz.io/users/xxx
・「開く」ボタンではなく、ファイル名のリンクをクリックしてもらう。
・開発画面が開くのでそこで「保存&開く」ボタンをクリックしてもらう
・実行はできるが変更はできない
ハンズオンの冒頭にサンプルプログラム一式をダウンロードしてもらい、それを実行・改造してもらうという手順を考えていましたが、その方法は将来の課題にしようと思います。
ご回答いただきありがとうございます。
開発者ツールを使わなくて済む方法があればいいなと思って質問しました。
ハンズオンで、サンプルプログラムを順番に試してもらう場面を想定しています。参加者が使うブラウザは様々なので、ブラウザの開発者画面を開いてもらうのはちょっと大変です。プログラムの実行画面の下にデバッグ出力が自動的に出ると、ブラウザによらず画面が統一できるので、説明も楽になりますし説明資料を作るのも楽になります。
もし、ハンズオンで使いやすい方法があれば教えていただけると助かります。「あれば」で結構です。
プログラムメニューでhtmlファイルを選択し「保存&開く」ボタンをクリックすると、フレームがポップアップしてプログラムが実行され、フレームの下部にconsole出力やデバッグ情報が出ます。
「ツール > 新しいタブで開く」ではconsole出力やデバッグ情報を表示する部分がないようです。
質問1:新しいタブで開く場合にも、下部の欄を表示させる方法はあるでしょうか。
質問2:obnizのサイト以外にhtmlファイルを置いて(例えばPC内にローカル保存)、そのhtmlファイルをブラウザで開いて実行するときに下部の欄を付けることは可能でしょうか。
obnizのWebページの
ドキュメント > obniz.js APIリファレンス > display
にあるdisplay.pos(x,y)のサンプルコードを実行しても表示位置が0,0のままのようです。また、x,yの値を変えても表示位置がかわりません。自分の使い方が間違っている可能性もありますが、念のため記事を投稿します。
テストしたobnizのファームウェアは1.0.9です。
以上
私のアカウントに登録されているobnizを別のアカウントに移しだいのですが、方法はありますか?
私のアカウントで削除して、別のアカウントで登録すればよいと思ったのですが、削除ボタンが見当たりません。
サポートに削除をお願いすることになるのでしょうか。