@kido さん、ご無沙汰しています。2年放置ですみません。
本件はどうなったでしょうか?
nak435さんの投稿
-
RE: obnizをcentralとしてperipheralにconnectできないQuestion and Troublesに投稿されました
-
RE: iPadでプログラムファイルが開きませんQuestion and Troublesに投稿されました
@kido さん、iPadのsafariで問題なく開きました。
cromeも同じ現象でしたが、こちらも問題有りませんでした。 -
iPadでプログラムファイルが開きませんQuestion and Troublesに投稿されました
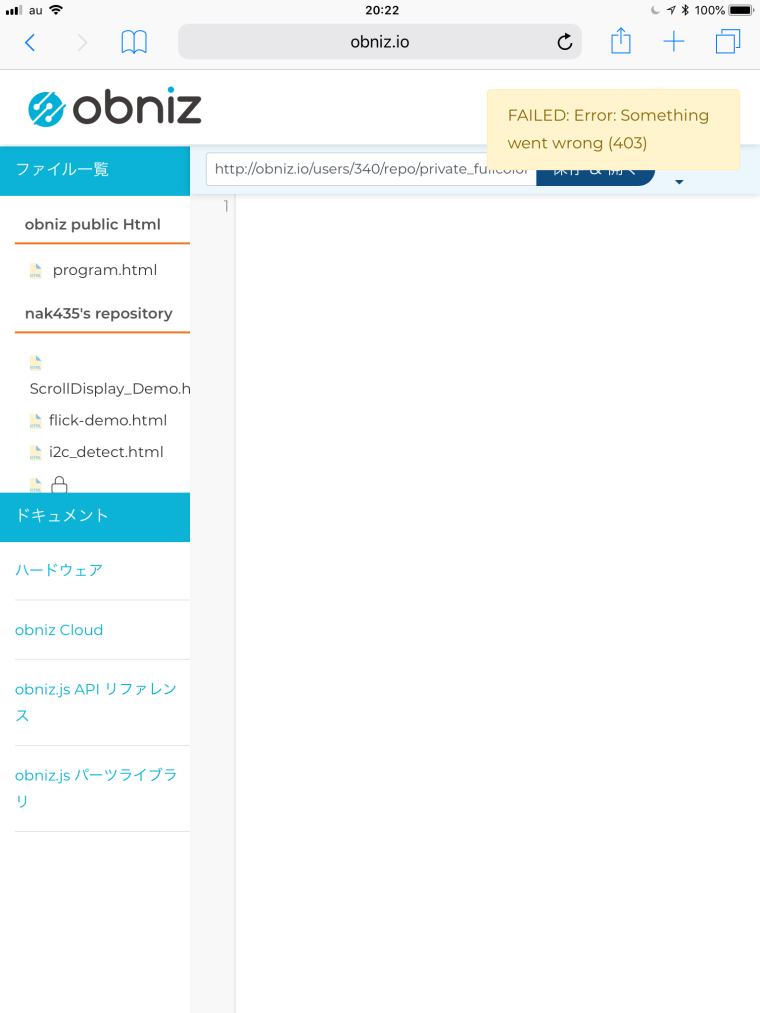
久しぶりにiPadでプログラムファイルを開こうとしたら、下記スクショに示すエラー「FAILED Error: Something went wrong (403)」が出ました。
リロードすると回復することもありますが、再度同じエラーが出てソースコードが開きません。
以前は問題なかったので、Obnizサイトのリニューアルと関係あるでしょうか?使用したiPadの情報 モデル MGHV2J/A iOS 11.4.1 ブラウザ 標準safari 
-
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん、
外部の3.3vを使うとはいえ普通にvccやgndを供給して問題なくうごくのであれば、弊社での動作確認後Flick Hatのライブラリとして公開できればと思っているのですがいかがでしょう。
今週末に確認しますので、お待ちください。
-
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん、
まずは、ピン接続だけ確認してください。i2cエラーは、私の方でもう少し調べてみます。
-
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん
vccに3.3v、それ以外はobnizの1-5まで直接接続で合っていますでしょうか。
その通りで合ってます。Flick Hatはいつもそれで動かしていますし、お借りしたLargeもその接続で動作しました。(その後、6-7も接続してLEDの確認もしましたが)
まったく動かない訳ではないようなので、接続の問題ではない気もしますが、前回のときより前進しているでしょうか? 同じでしょうか?
ただ、私の場合は、書き込み(i2c.write)がエラーになった記憶が無いです(忘れているだけ?)3.3vは外から取っていると思いますが、外からのgndはどうしていますか?
私の場合は外からのgndを接続するとうまく動作しなかったので、外からは3.3vの1線だけ接続しています。(私の知識では、gndと対でなければ+3.3Vにならないと思うのですが、接続してしまうとなぜか動きませんでした。)↑ここまでで佐藤さんと私でpin接続が同じであれば、FlickHat.jsのstart()内の2個所のi2c.writeを削除して試してもらえませんか? このwriteは無くても動作しますので。もしくは下記2行が不要かも知れません。writeを残して、この2行を削除して試していただけますか。
73 await this.polling(); 74 await this.obniz.wait(200);追伸;
また、まれですが26バイトの読み取りに失敗することもあります。
これは同じでエラーになることがあります。どこかの制御に問題があるのでしょうか?
-
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん、2回に分けてi2c.readWait()を使ってデータを受信する方法はダメでした。
一見データを受信できているように振る舞いますが、実際読み込んだデータはすべて0x00になっていました。
そこで、i2c.readWait()のlengthを、reset直後は132バイト、バージョン情報受信後は26バイトとするように変更してPRしました。
よろしくお願いします。 -
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん、jsの対策版を週末目途にPRしたいと思います。少々お待ちください。
ただひとつ、reset後FlickHatから最初に受信するデータはfirmware 情報でデータ長は132バイト固定。これが(firmware versionの文字列が)必ず途中から文字化けするという点はちょっと解せないですが、js対策時に検証してみます。
-
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん、
そうであれば、実装を変えて再PRする必要がありますね。(度々i2cエラーが起きるのは、これが原因か?)追加で確認ですが、
FlickHatから受信するデータは可変長であり、先頭1バイト目のデータが、全体データ長を示すため、
例えば、デバイスから60バイト受信する場合、それを4バイトと残り56バイトに分けて、二度のreadWait()で受信することは可能でしょうか? コードのイメージだと以下のように。//ヘッダーの4バイトを受信、先頭バイトが全体データ長 let header = await i2c.readWait(address, 4); //残りのデータを受信 let data = await i2c.readWait(address, header[0] - 4);以上、ご確認お願いします。
-
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん、何度実行しても同じでしょうか? また、i2cエラーは出てないでしょうか?
ハードコピーから読み取れることとして、まず、
firmware versionに文字列が出ているので、デバイスから情報を読み取っているのは確かです。ただし、本来であれば1.3.14;p:HillstarV01;x: ;DSP:ID9000r2963;i:B;f:22500;nMsg;s:Rel_1_3_prer1784:NM;と出力されるはずですが、途中から文字化けしているので、受信データが途中から0xFFになっていると思われます。次に、polling #/seqのところですが、正常であれば
nn / mmと2組の数字が出るはずですが、seqに当たるところの数字が空なので、polling()が受信データが無く空回りしているか、または受信データを無効と判断している可能性があります。こちらもデータが0xFFになっていると思われます。PRするときのコメントにも書きましたが、なぜか受信データが途中から/先頭から0xFFとなる現象が出ています。そのため、0xFFのデータを無効とするロジックを入れてあります。具体的には、FlickHat.jsの下記の箇所です。
146 let data = await this.i2c.readWait(this.address, 132); 147 let size = data[0]; 中略 152 if (size != 0xff && size > 0) {先頭データである受信データ長が0xFFはあり得ないため、それをチェックしています。
このif文の直前にconsole.log(size)を追加してもらえば切り分けできると思います。170 if ( 171 gesture[0] == 255 && 172 gesture[1] == 255 && 173 gesture[2] == 255 && 174 gesture[3] == 255 175 )また、4バイトのジェスチャー情報が0xFFもあり得ないため、それをチェックしています。
こちらは、デモhtmlの70行目の//flickhat.debugprint = true;のコメントを外してもらえれば、FlickHat.jsの154-156行目で受信データをコンソール出力しますので、これで切り分けできると思います。
こちらから逆にAPIの確認ですが、
i2c.readWait()に指定するlengthは最大受信サイズのつもりで使用しています。つまり最大サイズであり「そのサイズ以下で受信する場合もある」想定ですが、必ずlength分だけ受信しようとする仕様であれば、実装を変える必要があります。(上述の通り現在は最大サイズ132を指定しているため)以上、ご確認お願いします。
-
RE: Fritzingのobnizパーツを公開して欲しいBeginner Questions/Discussionに投稿されました
@kido さん、
ありがとうございます。
活用させていただきます。 -
Fritzingのobnizパーツを公開して欲しいBeginner Questions/Discussionに投稿されました
パーツライブラリの説明の中でFritzingを利用した接続図(回路図)があります
が(例えばここ)、Fritzingで使用したobniz自身のカスタムパーツのファイルを公開していただけないでしょうか?
ご検討ください。 -
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん
完成しましたので、PRさせていただきました。PRコメントを参照してください。よろしくお願いします。
-
RE: Scroll DisplayクラスSee my project!に投稿されました
インスタンス化をnewに変更しました。
デモHTML(こちら)と
ScrollDisplay.jsはどなたでも試すことができるように公開ファイルに作成してあります。<script src="https://obniz.io/users/340/repo/ScrollDisplay.js"></script>なお、上記htmlとjsの公開ファイルは予告なく変更・削除することがありますのでご了承ください。
ScrollDisplayクラスの説明
obnizのディスプレイに好きなメッセージをスクロール表示するクラスです。
node.js環境の場合はnode-canvasを必要とします。使い方
ScrollDisplayクラスのインスタンスを生成します。引数にobnizのインスタンスを指定します。
//Javascript const obniz = new Obniz("xxxx-xxxx"); const scroll = new ScrollDisplay(obniz);font(font, size)
表示するメッセージのフォントを指定します。初期化後はArialの16pxです。
ディスプレイの高さは64pixelため、64px以下をお薦めします。ただし、使用するフォントによっては64pxでも上下が欠けることがあります。//Javascript scroll.font('serif', 24); //serif 24pxtextプロパティ
表示するメッセージを指定します。複数行のメッセージを指定する場合は、改行コード
'\n'で区切ります。一行づつスクロール表示します。
表示中にtextプロパティを変更した場合は、再start()したときに有効となります。//Javascript scroll.text = '1st line messegage' + '\n' + '2nd line message';baselineプロパティ
表示するメッセージの基点を指定します。指定できるのは、
'top'と'bottom'です。初期化後は'top'です。
詳しい意味はこちらを参照してください。//Javascript scroll.baseline = 'bottom';speedプロパティ、stepプロパティ
スクロールするスピードと描画間隔をミリ秒とpixel数で指定します。初期化後は10ミリ秒と4pxです。
//Javascript //ゆっくりスクロール scroll.speed = 20; //20ミリ秒 scroll.step = 1; //1pxstart()
スクロールを開始します。繰り返して表示するため、スクロールを止める場合は、次の
stop()を呼び出します。//Javascript scroll.start();stop()
スクロールを停止します。
なお、obnizにデータが溜まっている場合は、直ちに停止しないことがあります。//Javascript scroll.stop();isScrollingプロパティ
スクロール中かどうかを判定します。
//Javascript scroll.start(); console.log(scroll.isScrolling); //true -
RE: obnizをcentralとしてperipheralにconnectできないQuestion and Troublesに投稿されました
@kido さん、了解しました。引き続きよろしくお願いします。
-
RE: obnizをcentralとしてperipheralにconnectできないQuestion and Troublesに投稿されました
@kido さん
試していませんが、
obniz.js 1.12.2 でconnectできるようになりましたか? -
RE: Scroll DisplayクラスSee my project!に投稿されました
@Yuki-Sato さん
ユーティリティ扱いなんですね。
だとすると、インスタンス生成にwiredメソッドは不適格でしょうから、ここは変えるようにします。
普通にnewでいいのかな? -
RE: Flick HATをobnizで使うSee my project!に投稿されました
@Yuki-Sato さん
PRには少し時間をください。
タッチイベントとタップイベントの違いなど、反応の違いが判らない点があるので、
もう少し動作検証してAPIに反映したいと思います。もしパーツ購入されるなら、事前に現時点でのjsをお渡しすることもできます。
個別にご連絡ください。また、(私が持っていない) 5v駆動できるFlick Largeがいいと思います。 -
Flick HATをobnizで使うSee my project!に投稿されました

Flick HATをobnizにつなげるライブラリを作成しました。
デモムービーはこちら。
ムービーにはありませんが、タッチイベントにも対応しています。ライブラリはいずれ公開しようと思いますが、カテゴリーは
Movement Sensorですかね?追伸;
このデバイスは3.3v駆動のため、obnizで使うにはちょっと面倒です。
5vで使える姉妹商品がいいかも。